上一篇分享了一个双日历控件是基于bootstrap 的今日分享的这个是基于Layui的
网上看了一下这一块的文章很少,而且有的根本不能使用,说的很抽象
先上效果图

底部的时间是可以根据自己的需求控制的
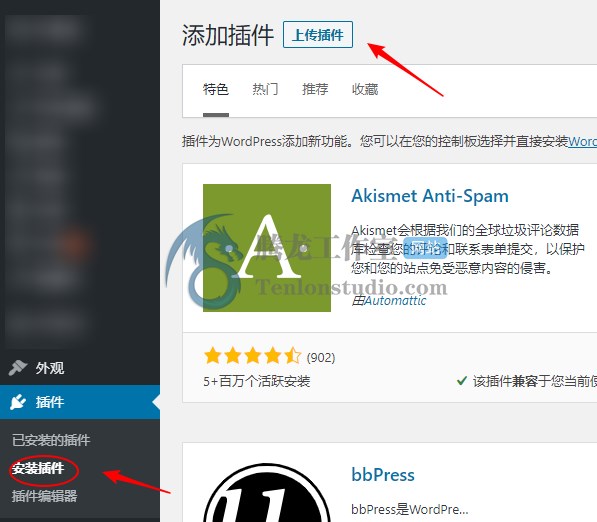
第一步 去Layui的官网去下载

第二步 找到laydate.js文件
在文件里面搜索confirm:"确定",clear:"清空",now:"现在"

定义自己想要的时间参数

html代码
先引入layui的css 和js文件
[HTML] 纯文本查看 复制代码<div class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">请选择范围</label>
<div class="layui-input-inline" style="width: 300px;">
<input type="text" class="layui-input" id="test16" placeholder="开始日期 到 结束日期">
</div>
</div>
</div>
在script中加入
[JavaScript] 纯文本查看 复制代码laydate.render({
elem: \’#test16\’
, type: \’datetime\’
, range: true
, format: \’yyyy-MM-dd HH:mm:ss\’
, btns: [\’now\’, \’day\’, \’yesterday\’, \’lastday7\’, \’lastday30\’, \’week\’, \’lastweek\’, \’month\’, \’lastmonth\’, \’confirm\’, \’clear\’],
ready: function (date) {
}
});
这里将js文件中定义的参数名和这里保持一致 不然不会显示

layui 会默认给按钮加上class样式

下一步在ready这个方法中来完成你的单击事件操作

https://wwe.lanzous.com/iZnlPgey0nc
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!603313839@qq.com
2. 请您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源
3. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
4. 不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
5. 不保证所有资源都完整可用,不排除存在BUG或残缺的可能,由于资源的特殊性,下载后不支持退款。
6. 站点所有资源仅供学习交流使用,切勿用于商业或者非法用途,与本站无关,一切后果请用户自负!